Yeni, yine, yeniden...
Hiç kuşkusuz Blogger altyapısı ile blog tutanların en çok istediği yeniliklerden biri de WordPress'te olduğu gibi bir yorum formudur. Bu özelliğin gelmesi için bastıranlardan biri de benim :) Yakın zamanda Blogger geliştirme ekibine bu konuyu hatırlatmıştım. Sonunda beklenen oldu ve Blogger geliştirme ekibi bu özelliği devreye soktu!
Hiç kuşkusuz Blogger altyapısı ile blog tutanların en çok istediği yeniliklerden biri de WordPress'te olduğu gibi bir yorum formudur. Bu özelliğin gelmesi için bastıranlardan biri de benim :) Yakın zamanda Blogger geliştirme ekibine bu konuyu hatırlatmıştım. Sonunda beklenen oldu ve Blogger geliştirme ekibi bu özelliği devreye soktu!
Yazımda güncelleme gerektirecek bir yanlış bulunmasa da bazı arkadaşların hataya düştüklerini farkettim. Şablon kodları arasında p class='comment-footer' satırını arayan arkadaşlar buldukları ilk satırı benim yazımda verdiğim kodlara uyup uymadığını denetlemeden yeni kodlar ile değiştiriyorlar. Şablonunuzda iki adet p class='comment-footer' sınıfı var. Lütfen bulduğunuz kodların yazıdaki ile aynı olduğuna dikkat edin.
Yaklaşık bir haftadır bu özelliğin devreye gireceğini biliyordum; öyleki bir haftadır yeni bir tema hazırladığım için kod ile yatıp kod ile kalkıyorum (Tüh ağzımdan kaçırdım). Yeni tema hazırlarken şablonlara monte edilen yorum formunu da görmüş oldum :) Sözde bunu size daha önce duyuracaktım ki, Blogger benden önce davranıp, yorum formunu devreye sokmuş.

Şimdi yorum formunu nasıl yapacağımıza geçelim.
Yorum formu sıfır şablonlarla birlikte hazır olarak gelse de hali hazırda kullandığınız şablonlarda yok. Bunun için elle kodları değiştireceğiz.
Adım 1: Şablonda Kodları Değiştirme
Widget Şablonlarını Genişlet kutucuğunu işaretledikten sonra şablonunuzda p class='comment-footer' satırını arayın. Arama sonucunda aşağıdaki kod satırını bulmuş olacaksınız:
<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a></b:if>
</p>Yukarıdaki kodlar arasında kırmızı renkli olan sorgu satırları her şablonda olmayabilir. Başka bir deyişle bu satırların olup olmaması önemli değildir.
Bilgi: Kırmızı renkli satırlar, blogunuzda yorumlara izin verilip verilmediğini denetler ;)
Yukarıdaki kodların tümünü (kırmızı renkli kodlar şablonunuzda olmayabilir) aşağıda verdiğim kodlar ile değiştirin.
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
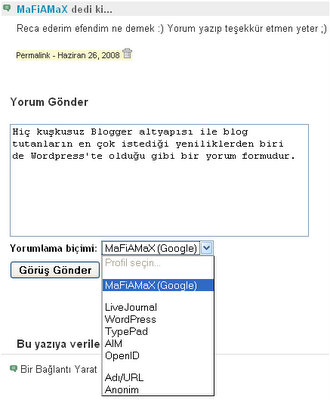
</p>Böylece Yorum Gönder yazısı yerine yorum formu görüntülenecektir.
Adım 2: Yazı Altında Yorum Formunu Devreye Sokmak
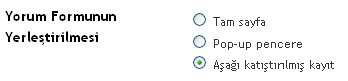
 Blogger in Draft üzerinden giriş yaparak Blogger ayarlarınızdan Ayarlar > Yorumlar yolunu izleyin ve resimde de görüldüğü gibi Yorum Formunun Yerleştirilmesi seçeneğini Aşağı katıştırılmış kayıt olarak değiştirin.
Blogger in Draft üzerinden giriş yaparak Blogger ayarlarınızdan Ayarlar > Yorumlar yolunu izleyin ve resimde de görüldüğü gibi Yorum Formunun Yerleştirilmesi seçeneğini Aşağı katıştırılmış kayıt olarak değiştirin.Sonuç...
Artık yazı altında bir yorum formuna sahip oldunuz :) Güle güle kullanın.
Hiç yorum yok:
Yorum Gönder